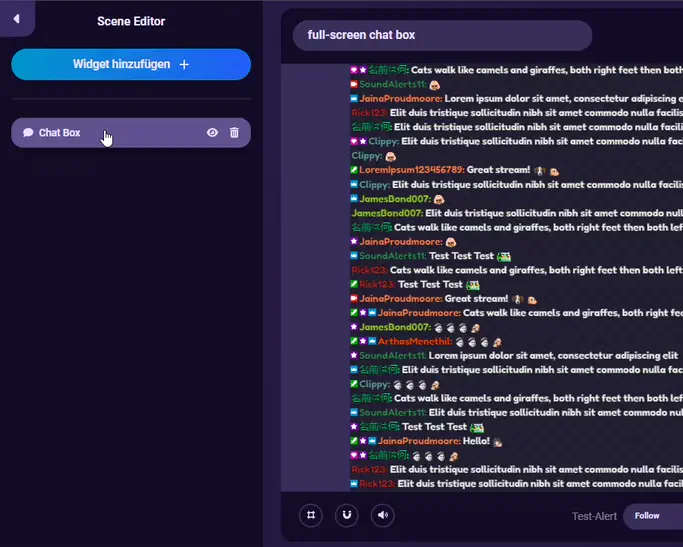
The Chat Box in the Scene Editor is SoundAlerts' powerful Chat overlay to make sure no matter where your audience is, your Twitch Chat can be in the spotlight. You can customize a lot of settings for it in the configuration for it, but if you know your way around CSS (or know someone that does!) you can upgrade its looks to another level. You can find a "basic" intro here.
Don't like reading? You can also watch this Video for info on this topic!

Examples
When you open the Custom CSS settings, you will find a couple examples which you can either use as a basis for further customization or to explore what is possible.
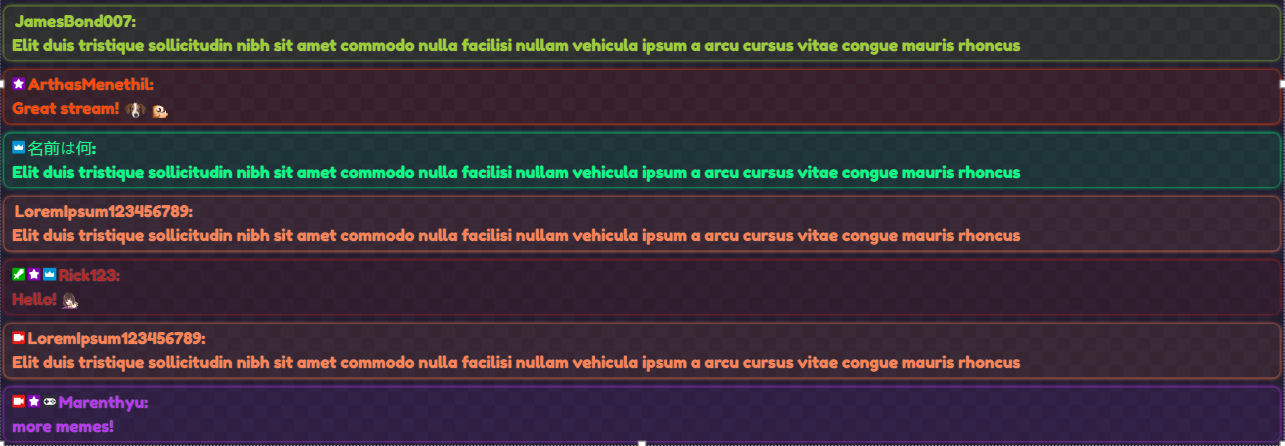
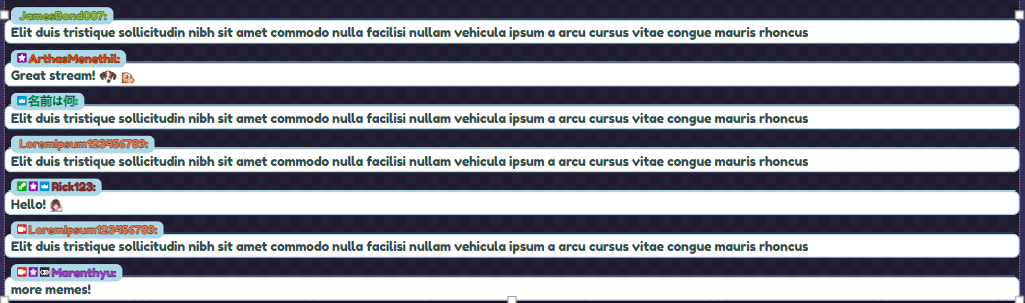
Example 1
This example puts a nice border around every Chat message, making it "pop" a lot — it is coloured in the chatter's user colour, which can be accessed via the --line-user-color variable. It also helps to show some of the available Classes: "chat" applys styling to "everything" in the chatbox, "chat__item" wraps around every individual item in chat, including the username, the user's badges and the message. Last but not least the actual "chat__message", only affecting the actual text the user wrote.

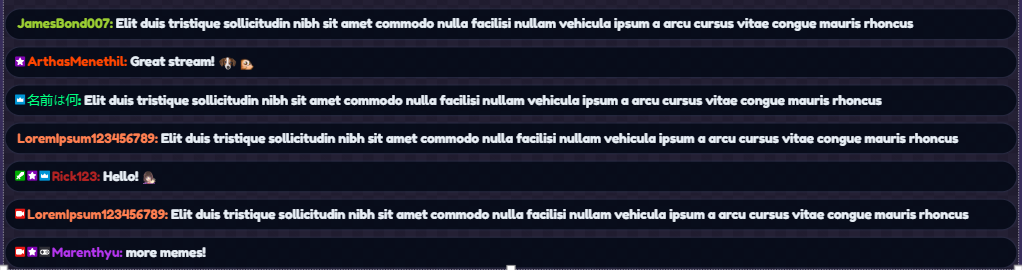
Example 2
In contrast, this example renders every item the same, ensuring a consistent contrast to the background, no matter the user colours, which may sometimes be so dark they make things unreadable. It positions the "Metadata" (the username and its badges) absolutely above the message, offsetting it for readability. Using rounded corners gives it a nice and comfortable feeling. Borders are a powerful tool in CSS!

Example 3
This final example uses a dark contrast instead and keeps everything on the same line. As before, borders and box shadows are used to offset messages from the background.

Available Classes
The CSS Editor lists the Classes available to you for modification — a short explanation for them:
- .chat: Everything of the Chatbox is within this container, so "global rules" should go here.
- .chat__item: An individual "Item" in chat, wrapping the metadata and message. Can be used to distinguish between "lines".
- .chat__item-inner: A wrapper for "anything inside an Item that is not metadata". Currently, this is "only" the message, but may have future uses.
- .chat__metadata: Everything that is not the message — a wrapper for the badges and username of the item in question.
- .chat__badges: The list of badges that are usually seen before the username of the item in question. Can be used to easily hide all badges or draw a border around them.
- .chat__badge: The individual badges of a user to apply effects to.
- .chat__user: The username of the user sending the message. Coloured in the user's configured colour by default. Includes the colon behind the username.
- .chat__message: The full message sent in chat, including emotes.
- .chat__emote: Individual emotes that may be part of a message. Can be used to remove emotes, resize them, apply fancy effects, ...
If any of these don't make sense, we recommend just experimenting! Before you hit the Save button, the changes will not affect your live Browser Source, only the Editor.
For some more "visible" Guidelines, keep scrolling!
.chat
Probably the most "powerful" section, as it allows you to affect all components of the Chat Box. For example, you can set a "global" background, or even an image.
Last but not least, you can always join our Discord to ask questions or share awesome designs you made!